JavaScriptとは

Webブラウザには、プログラム実行する機能があります。この機能を使うと、キーボードやマウス操作によって画面を動かしたり一定時間ごとにアニメーションするなどの効果を出したりできます。
よくWebページで見かけるスクロールすると下の方に画面が動いたりするアレです。
JavaScripとは
JavaScript(ジャバスクリプト)とはプログラミング言語の一つです。
JavaScriptはプロトタイプベースのオブジェクト指向のプログラミング言語であるがクラスなどのクラスベースの機能も取り込んでいる。
クラスベースは、クラス(処理のまとまり)をオブジェクト(部品)にしておいて、その部品をぽこぽこ作って同じ動きをするよ〜ということで
プロトタイプというのは、共通の動きをするオブジェクト(部品)をコンピュータのどこかにおいといて、その部品を取りにいって同じ動きをするよ〜みたいな感じです。
利用される場面はWebサイト・Webアプリ・バックエンド・デスクトップアプリ・モバイルアプリなどブラウザからサーバデスクトップからスマートフォンまでたくさんあります・
よくプログラミング言語の一つの「Java」と名前似てるけど親戚?って思う人もいるかもしれませんが、全くの別物です。
JavaScriptのプログラムを実行する
Webブラウザにはプログラム実行する機能が内蔵されています。
ほとんど全てのWebブラウザが対応しているのは「JavaScript(ジャバスクリプト)」と呼ばれるプログラミング言語で書かれたプログラムの実行機能です。
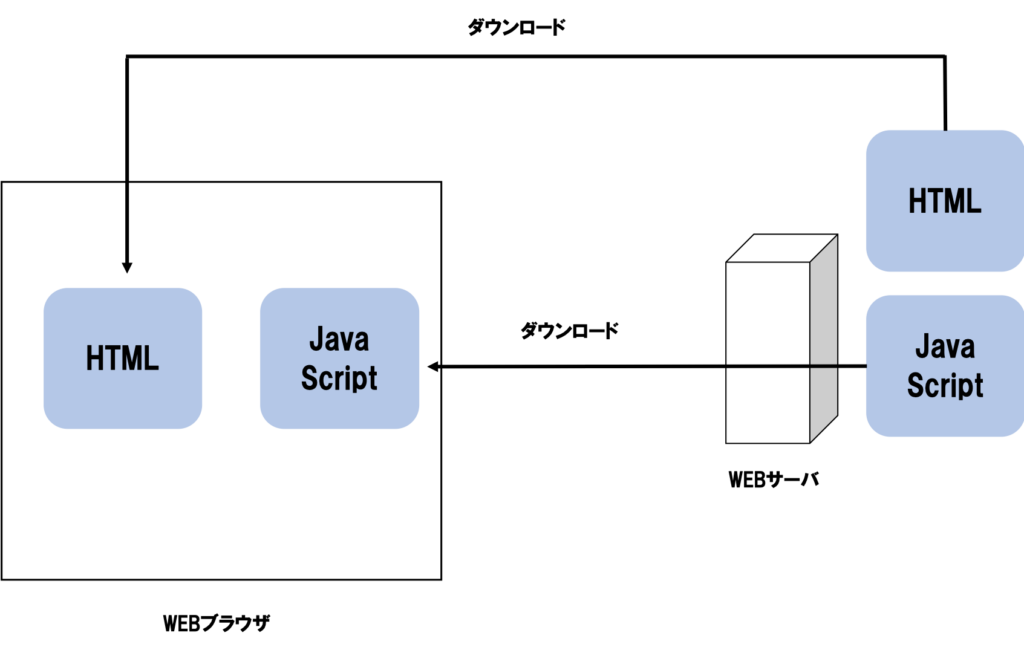
HTMLの中に含まれている場合と、HTMLとは別のファイルとして提供されている場合があります。どちらの場合でもHTMLとJavaScriptは組み合わされてWebブラウザの中で実行されます。
JavaScriptのファイルが単体で実行されることはありません。

JavaScriptのプログラムは、Webブラウザの内部で動きます。つまり読み込まれてしまえばサーバは関係なくネットワークが切断されたとしても動き続けられます。
JavaScriptの利用例
JavaScriptでは、キー入力したりマウス操作したりページ操作したりしたときのタイミングでプログラムを実行できます。
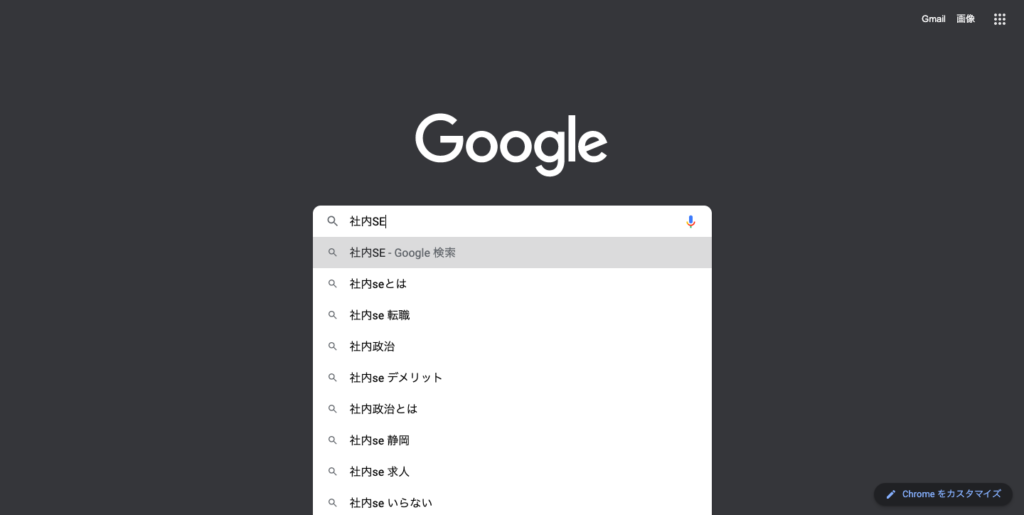
例えば、テキスト入力欄に頭文字化を入力した時に候補がいくつか出てくる「サジェスト機能(suggest)」は、JavaScriptを使って実現されています。
またマウス操作でスクロールする地図にもJavaScriptが使われています。
JavaScriptはユーザーの操作性を高める場面でとても良く使われています。
↓↓↓みたいな感じです、「社内SE いらない」とか心ない言葉が出てきてますがw

最後に
いかがでしたでしょうか「HTML」「CSS」と「JavaScript」はどのホームページ作成の本とかを見ても載っているほどメジャーであり使用される頻度が高いものになります。「HTML」と「CSS」は以下の記事で紹介しているのでよかったら合わせて読んでください。
これでWEBページの基礎知識は学べたかと思います。
書式などを決める「HTML」、レイアウト、見栄えを決める「CSS」そしてWebページに動的な動きをつける「JavaScript」どのプログラミングを覚えるにしても基礎知識として覚えておいた方がいいと思います。
ではでは