HTML基礎 Part2

今回はHTML基礎のPart2という事で前回に引き続きHTMLの基礎を勉強していきます、見ていない方は前回のHTML基礎 Part1をみてください。
前回の内容としてはなぜHTMLという名前なのかというところから、WEBページが表示される仕組みなどを記事にしました
それでは行きましょう。
HTMLの基本的な書き方
まず一番最初の記述するHTMLタグについて説明します。この「タグ」というのは前回の記事でも少し触れましたが「意味づけ」になります。
HTMLタグとは前回コードを記述した中の一番最初に記述したものになります。
<!DOCTYPE html>
/*ここにコードを記述*/
</html>
以上に記述した<!DOCTYPE html>~</html>の部分になりますこのタグの意味は「このコードはHTMLで記述しますよー」という意味になります。
そして「/(スラッシュ)html」のところで「ここで終了ですよー」という意味になります。
なので勘のいい方は分かるかもしれませんがこの間にHTMLのコードを記述していくことになります。
そして先ほどの宣言の次に必ず記述するコードがあります。
それはWEBページの言語設定です。まずは下のコードを見てください。
<!DOCTYPE html>
<html lang="ja">
</html>
宣言と閉じタグ(スラッシュが入っている方を閉じタグといいます。)の間に<html lang = “ja">と記述してあると思います。
これが何かというと、「このコードで生成されるWEBページは日本語(ja)ですよー」という意味になります。
このコードは忘れないようにしてください。
ヘッドタグ
ヘッドタグは一番最初に記述するタグです。
ヘッドという名前から連想されるようにタイトルとかを書くのですがここからが重要になります。
ヘッドタグの中には、文字コードやWEBページを画面サイズに合わせりすためのコードや見栄えを決めるCSSのファイルを読み込んだり参照することができます。
どういう事?と思わる方もいらっしゃると思うのでまずコードを見てください。
WEBページの補足情報を記述するmeta要素
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content="width = device - width,initial-scale=1.0>
</head>
はい呪文ですねw
解説すると2行目の部分はこのWEBページの文字コード(エンコード)はUTF-8で記述するよ!という意味になります。
文字コード?と思う方がいらっしゃるかと思いますが文字コードについてはこちらの記事で紹介しています→文字コードとは
最初は必ず記述するおまじないだと思ってもらって大丈夫です、時間があるときにしらべてみてください。
そして3行目、これについて解説すると。画面のサイズってデバイスによって違いますよね?
デバイスというのはスマホなのかタブレットなのかデスクトップパソコンなのかといことです。
このおまじないをすることによって画面サイズに合わせてWEBサイトの大きさや表示を見やすく合わせてくれます。
これは見やすいWEBページを作るうえで必須の記述ですので必ず記述してください
WEBページのタグに表示されるタイトルタグ
そのほかにはタイトルタグというものあります。タイトルタグは以下のように記述します。
<title>社内SEのぼやき</title>
これは非常に簡単ですがこの記述をすることによってWEBページのどこに反映されるかというと
以下の画像のところに反映されます。

WEBサイトが表示されたときに上のタブに表示されるページの名前です。
これも必須で必ず指定するようにしてください。
以上が基本的なヘッドタグの説明と記述するべき最低限のタグになります。
ボディタグ
ボディタグにメインのコードを記述するエリアとなっています。
メインになるのでタグがすごい多いのでここでは、代表的なタグについて記述していきます。
段落を作るときに使用する<P>タグ
段落を作りたいときにはPタグを使用します。このPは「Paragraph(パラグラフ)」の略で以下のように記述します。
<p>ここに記述すると段落になります。</p>
閉じタグ</p>については省略可能となっております。
文章の見出しをしていする<h>タグ
文章の見出しを表す「h(heading)」タグですが実は6種類存在します。6種類は以下の通りになります。
<h1>第一見出し</h1>
<h2>第二見出し</h2>
<h3>第三見出し</h3>
<h4>第四見出し</h4>
<h5>第五見出し</h5>
<h6>第六見出し</h6>
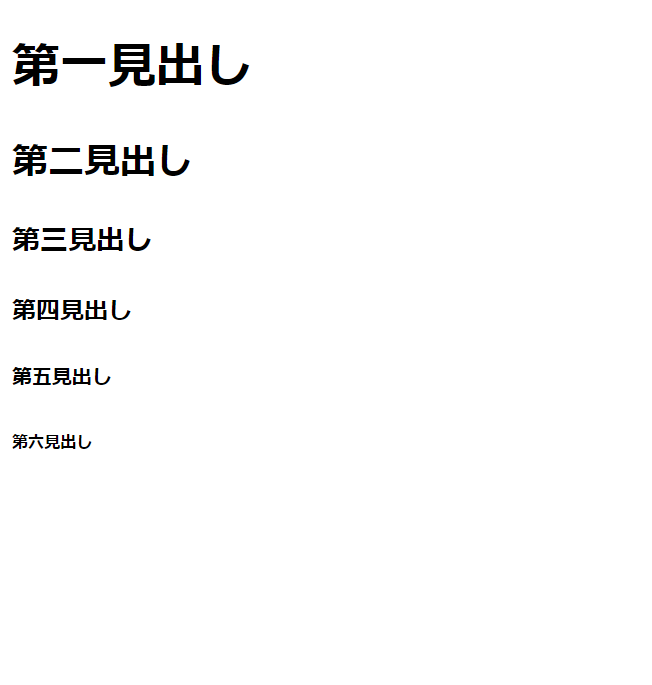
実際にWEBで見るとこんな感じになります。

大きさだけ変化するように感じますが実際は重要度が違い
「h1タグが一番重要度が高くなっています。」
これはとても重要になります
そしてh1タグばかり使うとSEO的にもあまりよくありません。
そのため基本的には1つのWEBサイトにつき1つだけ使用するように心がけましょう。
まとまりを作る<section>タグ
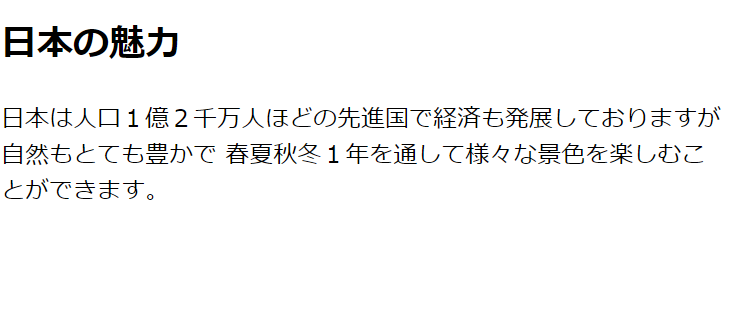
このタグは関係のあるものをまとめることができます。使い方は以下の通りです。
<section>
<h1>日本の魅力</h1>
<p>日本は人口1億2千万人ほどの先進国で経済も発展しておりますが自然もとても豊かで
春夏秋冬1年を通して様々な景色を楽しむことができます。</p>
</section>

このように表示されるのですが注意事項として必ず見出しを入れてください。
もし見出しを入れれないのであれば
セクションタグは使用しないようにしましょう。
まとめ
いかがでしたでしょうか
ヘッドタグからボディタグの本当に基本的なところを記述してきました。
part1から見て頂いている方にはこれでHTMLの大まかな概要が分かってきたと思います。
細かいことを掘り進めるとたくさんあるかと思いますが。
私の新しいことを勉強するときのモットーとしてまずは森をみてそのあと林をみて最後に1本1本の木に焦点を当てる。
みたいな感じで進めていきますので自分のやり方と合わない方がいましたら暇つぶし程度に見てくださいw
でわでは