HTML基礎 Part1

しばらくブログを更新していなかったですが仕事が忙しいのと、いろいろと新しい事にチャレンジしてまして過疎っていました。
そして仕事の関係でWEB関連の仕事もやることになりましたので改めて基礎から学んでいきたいと思います。
HTMLってそもそもなに?
HTMLとはっていうのは実は少し前にブログで記述しましたがふわっとした内容でしたのでなんとなく知りたい方はこちら→HTMLってよく聞くけど何?を見てみてください。
HTMLは(Hyper Text Markup Language)の頭文字をとっています。歴史を話すと少し複雑ですので興味がある方は調べてみてください。ちなみに今現在はHTML5が一般的でHTMLのバージョン5になります。
そしてHTMLの役割は一言で言うとWEBサイト(ホームページ等もひっくるめてWEBサイトと呼んでいます)の文章構造をコンピューターにわかるようにタグ付けしたものです。
タグ?何それ?と思った方はひとまず「印」と覚えてもらって大丈夫です、後々覚えてもらえばいいと思います。
少しかみ砕いていうとコンピューターに対して「ここがタイトルだよー」とか「ここが本文だよー」とかをマークアップ、つまり印付けすることです。
どうやってWEBサイトが表示される?
さてなんとなくHTMLというのが分かったけどどうやってそれを表示させてるの?と思われる方もいるかと思いますのでWEBサイトが表示される仕組みについても少し触れていこうかと思います。
まず普段私たちがGoogleとかの検索フォームから検索ワードを入力し検索をかけ、そして検索に引っかかった中から興味があるWEBサイトをクリックしてWEBページが表示される、、というのが一連の流れかと思います。
さてこれは目に見えないところでどういったものが動いているのかWEBサイトをクリックしたところから説明しますとWEBサイトも実はIPアドレスで場所を持っています。IPアドレスはこちらの記事で説明しています→IPアドレスって何?
でそのIPアドレスをURLと紐付けて表示されます。
でも実際URLでWEBページを見つけたとしてもそこにはHTMLという言語で文字の羅列が記述してあるだけです。
ここで「え?普通に日本語でキレイに見れてるけど?」と疑問を持っている方もいるかと思いますが実はHTMLを読めるように整形してくれる存在があります。
それが「WEBブラウザ」の「レンダリング」という機能です。さて2つ用語が出てきましたが例のごとく過去に記事にしたのでよかったら見てみてください→今更聞けないWEBブラウザとは? レンダリング
このレンダリングという機能がHTMLを解釈してきれいに文章を構成してくれるんです。
HTMLをどこで記述するのか
さてWEBページが表示される仕組みがなんとなく理解できたかと思います。
わかったけどコードはどこにかくの?という方もいらっしゃると思うのでコーディングをする環境について記述していこうと思います。
基本的にはエディターだけどメモ帳でもかける
これはWindowsでの話ですが標準で組み込まれているメモ帳というアプリで記述することが可能です。
↓↓こんなやつ

ここにコードを書き拡張子を「html」で記述しブラウザにドラッグ&ドロップすれば表示されるはずです。

これでなんとなく動いたという感覚はつかめるかと思いますが、「メモ帳に何を記述したの」と思う方のためにも一応記述したコードを記載します。以下をメモ帳にコピペして「test.html」という名前で保存してWEBブラウザ上にドラッグ&ドロップをしてみてください。
<!DOCTYEPE html>
<html lang = "ja">
<metacharset = "UTF-8">
<head></head>
<body>
<p>Hello World</p>
</body>
</html>
表示されたと思いますが、メモ帳だととても見ずらいのでお勧めできません、実はコーディング用のソフトがありどのプログラマーそのソフトを使用しています。
私が使用しているのは「Visual Stadio Code」です(検索すれば出てきますのでインストールしていただければ。。。)これは汎用的に使えるコードエディターでメモ帳との違いはコードを色付けしてくれたり入力の補完(自動で入力)してくれたりして大変便利です。
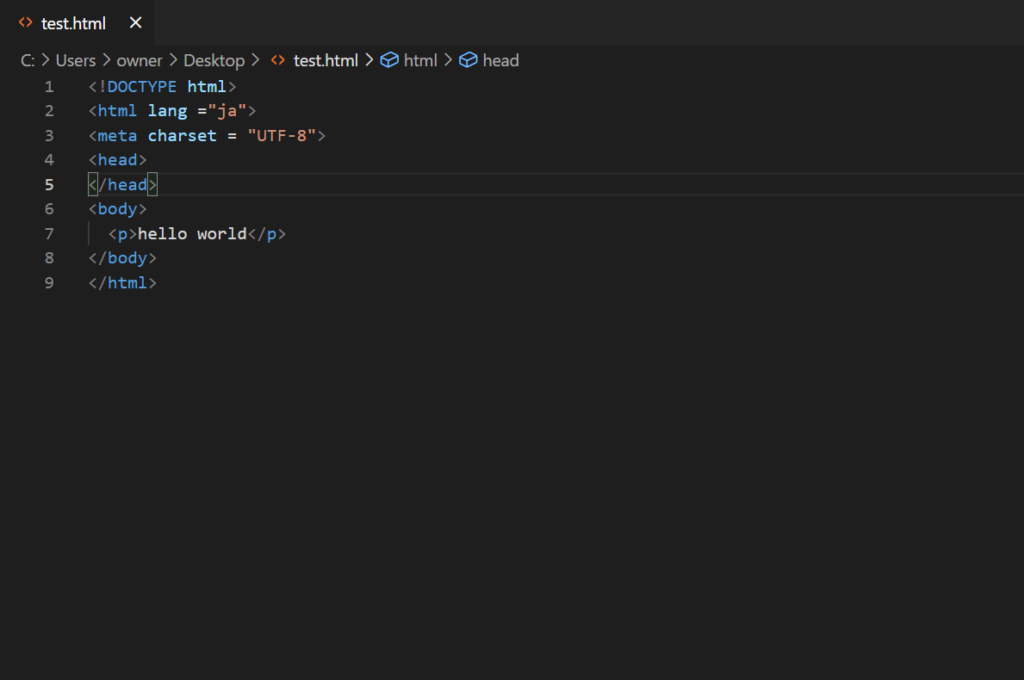
先ほど紹介したコードをVisual Stadio Codeで見るととても見やすいことが分かります。
↓↓ほら見やすいw

まとめ
とりあえずPart1はこのくらいにして次回から実際にコーディングやHTMLの記述方法を記載していこうと思います。
パソコンの操作に慣れていない方だと環境を構築するだけで大変な作業だと思いますので、一度にやるより環境と最低限の知識のみこの記事で紹介しています。
私も勉強しながらなのでいろいろと抜けている部分があると思いますのでご了承ください。
ではでは