Ajax(アジャックス)ってなに?

サーバーサイドのプログラムはユーザーがリクエストを送信したタイミングでしか実行できません。
これはそのままですがあえて説明するとユーザーがサーバーに「これ動かして〜」と言わないとプログラムが動かないということです。
JavaScriptはHTMLと連携する
クライアントサイドのJavaScriptはHTMLと連携して実行されます。
プログラムは、HTMLのscript要素の中に記述します。
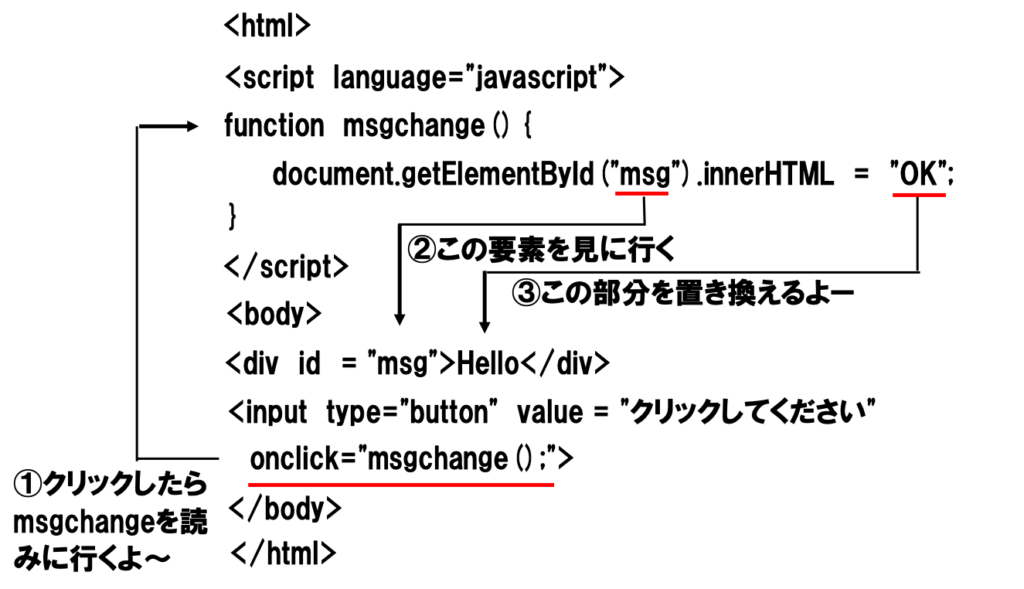
下記に試しの実際のプログラムを少し記述します。
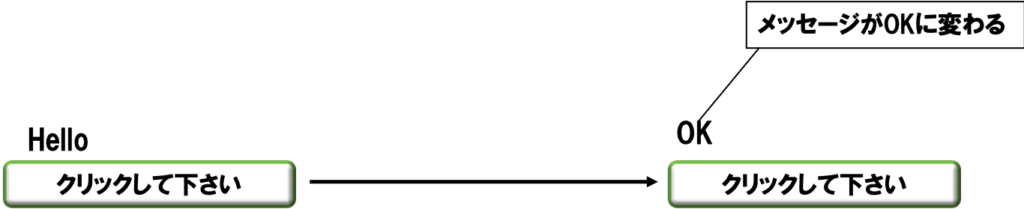
プログラムの内容はボタンがありそのボタンをクリックすると画面の「Hello」という文字が「OK」に変わります。
<html> #ここから書くよー
<script language="javascript"> #scriptはJavaScriptですよ-
function msgchange(){
document.getElementById(“msg").innerHTML = “OK"; } #msgでOKと表示してねー
</script>
<body>
<div id = “msg">Hello</div> #Helloと表示してねー
<input type="buttton" value="クリックしてください" #ボタンには”クリックしてください"と表示しますよー
onclick = “msgchange"();"> #クリックされたらmsgchangeを実行してねー
</body>
</html>
こんな感じですかね

イベントドリブンによるプログラミング
Java Scriptのプログラムが実行されるタイミングは、「何かをした時」です。
例えば「ボタンがクリックされた時」「マウスが動いた時」「ページが読み込まれた時」「ページから離れようとした時」「設定したタイマーの時間が経過した時」などがあります。
こんな感じで「何かした時に、何かする」という形で実行されるプログラムを「イベントドリブン型(event driven。イベント駆動)のプログラム」と言います。
先ほど例で書いたプログラムでは
<input type="button" onclick="msgchange();">
の「onclick」がそれです。
先程の書いたように「onclick」は「ボタンがクリックされた時に」ということを意味します。
つまり、この例ではボタンがクリックされた時に「msgchangeを実行する」ということを意味しています。
先ほどコードを書いた右側の#の右側が説明になります。
要素はIDで指定して操作するのがJavaScript流のプログラミング
msgchangeという部分は、script要素の中に記述しておりこの部分こそがJavaScriptで書かれたプロミングです。
function msgchange(){
document.getElementById(“msg").innerHTML = “OK"; #document.getElementByid(“msg")の参照
}
#の後のコメントで書いているように参照しています、これはHTMLの中で「idの属性値がmsgである要素を取得する」という意味です。
要するに「msg」の内容をとってきてね〜っていう事です。
実際HTMLには
<div id="msg">Hello</div>
というように、id属性に「msg」を指定した要素があります。つまり、document.getElementById(“msg")はこの要素を示します。
この要素のinnerHTMLは「タグに囲まれた文字」を示します。この例では「Hello」です、そのため
document.getElementById(“msg").innerHTML = “OK"; #msgの値のHelloをOKに変更する
を実行すると記述している通り「Hello」を「OK」に変更します。つまり
<div id="msg">OK</div>
というようになります。
このようにHTML上の要素に「id」をつけておきそこを書き換えることができるというのが、サーバーサイドにはないクライアントサイドのプログラミングJavaScriptの特徴です。
サーバーサイドのプログラミングでは、ページ全体が書き変わってしまいますが、クライアントサイドでJavaScriptを使った場合には、ページ内の特定の要素だけを書き換えられます。
つまり「サーバーサイド」の場合はページ全部変えるよ〜、「クライアントサイド」は特定のデータを指定し変更できるよ〜ということです。

サーバーサイドのプログラムと連携するAjax
JavaScriptでは、サーバーサイドのプログラムを呼び出すこともできます。
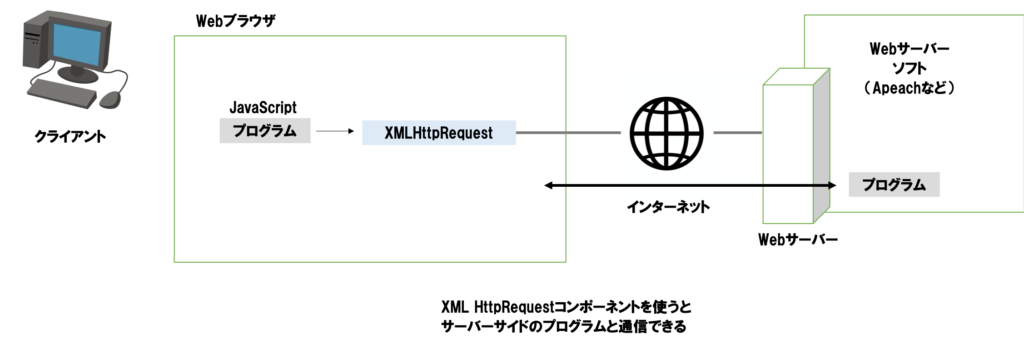
この仕組みを「Ajax(Asynchronous JavaScript + XML)」と言います。
Ajaxは俗称で、実際には「XMLHttpRequestコンポーネント」と呼ばれるHTTP通信できる機能を使ってサーバーやり取りすることです。

Ajaxを使うと、「JavaScriptのプログラミングが実行されるときの好きなタイミング」でサーバーと通信できます。
「ボタンがクリックされた時に」は、もちろんとして「選択肢が変更された時のタイミング」や「マウス操作された時のタイミング」そして、一定時間ごとに実行できるタイマー機能を用いることで「定期的なタイミングでサーバーに接続して、最新の情報を読み出す」ということも実現できます。
例えば、Googleマップ(http://maps.google.com/)では、マウスのドラッグ操作で地図がスクロールしますが、これは、Ajaxで「移動後の範囲の画像データ」をサーバーに要求します。そして、サーバーから届いたデータはHTMLにはめ込んでユーザーに表示します。
まとめ
いかがでしたでしょうか、Ajaxについて説明してきましたが。なんとなくつかんでいただけたでしょうか。
プログラミングチックになってきましたがWebサービスを作成するにはこのAjaxでしたりユーザーに対して負担にならないように構築する必要があります。
なぜかというと、せっかく作ったシステムが応答時間が遅かったりしたらユーザーの不満が溜まってしまいます。
なのでユーザーを意識したシステム構築を心がけるようにしてください。
ではでは