入力フォームとは(HTML編)
ユーザーに文字入力してもらったり、プルダウンリストなどの選択肢の中から選んでもらったりするには「入力フォーム」を使います。
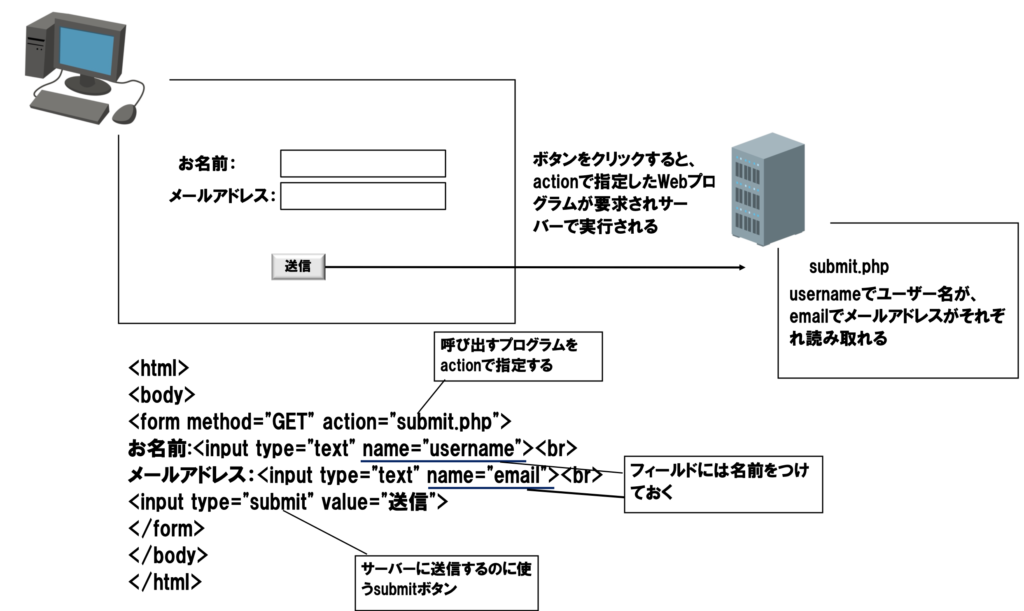
入力フォームのデーターはフォームのボタンをクリックしたときにサーバーに送信されサーバーサイドのプログラムで読み取れます。
入力フォームとは
入力フォームは、文字入力ボタンやチェックボックス、プルダウンリストなどの入力コントロール群のことです。HTMLの要素として構成されており、<form>~</form>で囲んで表現されます。

フォームを構成する要素
フォームでは、テキストボックスやチェックボックス、ラジオボタン、プルダウンリストなどのコントロールを使うことができます。
| コントロール | 意味 |
|---|---|
| <input type="text"> | 1行の入力 |
| <input type="password"> | パスワード入力。1行入力と同じだが、入力した文字が隠される |
| <input type="checkbox"> | チェックボックス。複数選択できる |
| <input type="radio"> | ラジオボタン。グループの中から一つしか選択出来ない |
| <select><option>~ | プルダウンリストまたはリストボックス。一つもしくは複数選択できる |
| <textarea> | 複数行のテキスト入力 |
| <input type="file"> | ファイルを送信する |
| <input type="submit"> | Submitボタン。クリックするとフォームの内容がサーバーに送信される |
| <input type="image"> | 画像ボタン。Submitボタンと同じく、クリックするとフォームの内容がサーバに送信される ボタン名の代わりに指定した画像が表示され、クリックしたX座標とY座標もサーバに送信される |
| <input type="reset"> | リセットボタン。クリックすると、フォームの内容が入力前に戻る |
| <input type="button"> | 汎用的なボタン。クリックされても何もしない。JavaScriptで制御したい時に用いる |
| <button> | <input type="button">と同じ |
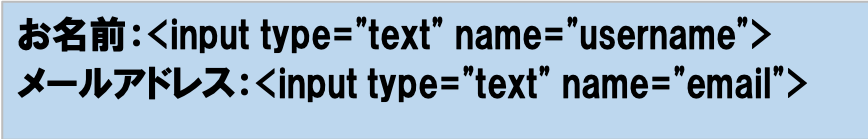
これらのコントロールを使う時には、そのコントロールにname属性で名前をつけておきます。例えば次のようにします。

すると、サーバー側で「お名前」のところに入力された文字は「user name」と言う名称で「メールアドレス」のところに入力された文字は「email」と言う名称でそれぞれ取得できます。
フォームの送信方式
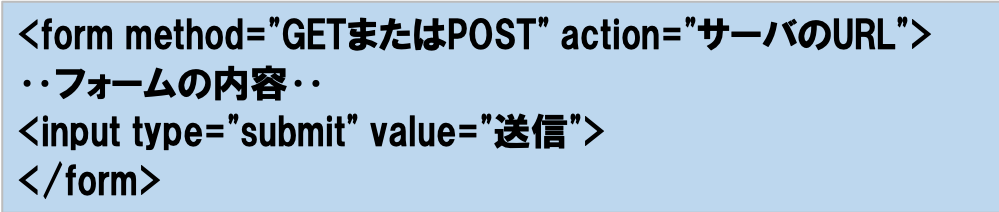
フォームには、たいてい1つ以上のSubmitボタンがあります。Submitボタンがクリックされた時には、フォームに含まれているデータがサーバーに送信されます。
どのサーバーにどのような形式で送信するのかは、form要素で指定します。

1.送信先のURL
送信先のURLは、actionの部分で指定します。例えば「action="submit.php"」と言う指定した時は、サーバー上のsubmit.phpと言うプログラムが実行されます。
2.送信方式
入力フォームの送信方式は「GETメソッド」と「POSTメソッド」の2通りの方法があります。
・GETメソッド
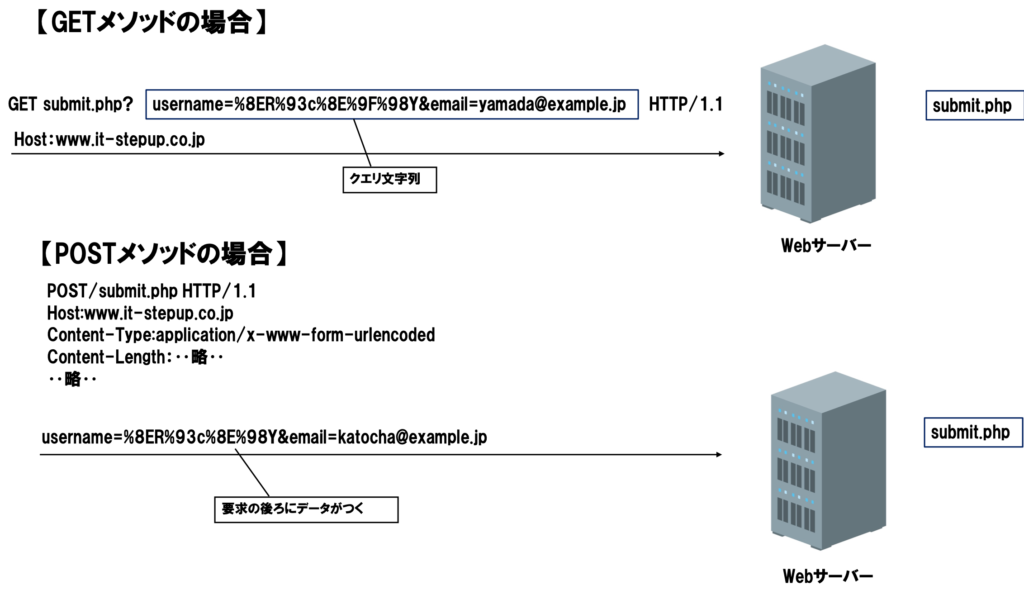
入力されたデータをURLの後ろに「?記号」で続けて送信します。
例えば、「submit.php?username=入力されたお名前&email=入力されたメールアドレス」のように「フィールド名=値」が「&」で繋げられた文字として送信されます。
HTTPプロトコルでいうと、「GET submit.php?username=入力されたお名前&email=入力されたメールアドレス HTTP/1.1」のように送信されます。
この「?以降」に指定されたデータのことを「クエリ文字列 (query string)」と言います。
・POSTメソッド
入力されたデータを要求に続けて送信します。
HTTPプロトコルでいうと「POST submit.php HTTP/1.1」と言うコマンドが送信された後、それに続けて「データの形式」や「送信データの長さ」と「入力されたデータ」が続けて送信されます。

GETメソッドとPOSTメソッドには、次の違いがあります。
1.キャッシュされるかどうか
GETメソッドの場合には、その要求がキャッシュされます。
また、送信したデータURLに含まれるので、その結果ページをお気に入りに登録したり、他の誰かにメールなどで送信したりすることもできます
またサーバーのアクセスろぐなどにも残ります。
それに対してPOSTメソッドの場合には、結果がキャッシュされません。
URLにデータが含まれることもないので、お気に入りに登録することはできません。
2.データの長さの問題
GETメソッドの場合、URLにデータが含まれるため、大きなデータを送信できません。規格としての規定はありませんがURLの最大長は8,000文字程度です
それを超えるデータは、送信できない可能性があります。
それに対してPOSTメソッドの場合は、その制限はありません。またPOSTメソッドの場合はファイルをアップロードすることもできます。
例えば「検索エンジンの結果」などはGETメソッドが使われることがほとんどです。この結果は、キャッシュの対象になった方が良いですし、結果をお気に入りに登録できると便利だからです。
一方で、通販サイトでの購入ページや申し込みページなどではPOSTメソッドが使われることがほとんどです。
これには、2つの理由があります。
一つ目の理由は、個人情報などを入力することが多いので、キャッシュ対象になったり入力データがアクセスろぐに残ったりしてほしくないからです。
もう一つの理由は、間違えてブラウザの[再読込]のボタンをクリックしたり、お気に入りに登録されてそれを来たりした時に再びサーバーのプログラムが実行されてしまい、二重注文や二重登録として実行されてしまうこと防ぎたいからです。
URLエンコード
ところで、GETメソッドPOSTメソッドで、入力フォームのデータが送信されるときは「URLエンコード」と言う特別な変換がされます。
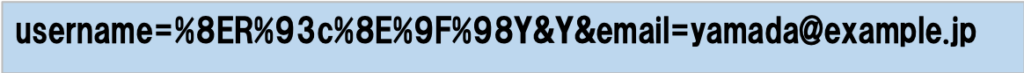
例えば、usernameの部分に「山田太郎」、emailの部分に「yamada@example.co.jp」と入力した時には、次のように変換されます。

URLエンコードでは、英数字はそのままですが、漢字や記号などは文字コードに変換され、その文字コードが「%XX」(XXは16進数と呼ばれる数値で、「0」〜「F」のいずれかの値を取ります)に変換されます。
これは「?」や「&」などの記号は、入力フォームのフィールドの区切りとして使われているのでそれとの識別ができなくなるからです。
サーバー側のWebプログラムで読み取る時にはこれらを元に戻す必要があります。もとに戻す処理を「URLデコード」と言います。
ただしほとんどのプログラミング言語では、元に戻す処理は自動化されているのでプログラマが意識する必要がありません。
最後に
いかがでしたでしょうか、入力フォームに関して記述してきましたがWebページで見ないことはないくらい入力フォームは使用されています。
実際に「HTML」などを勉強していく上ではとても重要です。なぜなら先ほども説明した通り実装されていないWebページはないと言うほど普及しています。
最初にWebページを作成する際にはこの入力フォームですらわからないと思います。なのでブロック単位で覚えるとわかりやすいかもしれません。
ではでは