CSSとは

HTMLと一緒に取り上げられる事が多いCSS、この記事ではCSSの機能を説明しています。
HTMLの記事を見ていない方はこちらから⇨HTMLとは
HTMLの記事で説明しましたがHTMLは「ここがタイトルね〜」「ここが見出しね〜」というような記述していません。
なのでHTMLだけだと白黒のページしか表示されません、そんなページ見たことないwということで見出しの大きさや色、文字や画像などの配置などはCSSで指定します。
要素に対しレイアウトを指定する
CSS(Cascading Style Sheets)はHTMLのレイアウトを指定するための規格です。
CSSは「スタイルシート」と呼ばれることもあります。CSSでは要素に対して文字の大きさや色罫線の太さ位置などのレイアウトを指定します。
HTMだけだとただのテキストでしかありません、しかしCSSを適用するととても見やすいWebページのレイアウトを作れます。
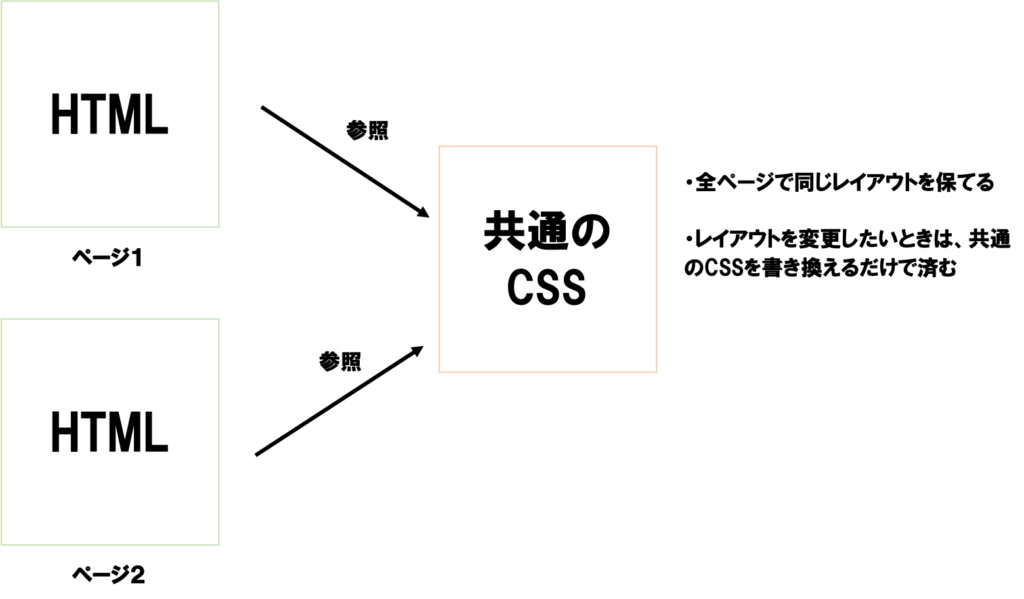
CSSはHTMLに埋め込むこともできますが多くの場合別のファイルとし、色々なHTMLから同じCSSを参照するように構成します。
そうすればどのWebページでも統一したレイアウトに揃えられるからです。
共通のCSSを利用するようにしておけば、後でレイアウトを変更したい時もそのCSSファイルを変更するだけで済みます
別々にしているとこのHTMLのCSSはここを直して〜このHTMLのCSSは〜というように何度も同じ修正をしないといけません、これではめんどくさいですよねw

CSSを変えるとデザインが変わる
CSSのいいところはHTMLを変更しなくても、CSSを変更するだけで見栄えを変えれる点です。
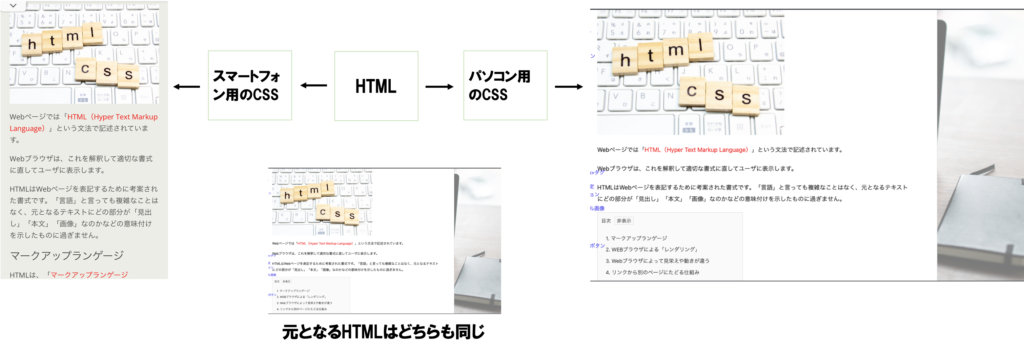
例えば、スマートフォンに対応したサイトでは
- パソコン向けのCSS
- スマートフォン向けのCSS
の2つのCSSを用意しどちらで接続してきたかによってCSSを切り替えて表示する構成を取ることがほとんどです。
「はいはい、あなたはパソコンだからパソコン用のCSSね〜」というように設定しとくわけです。
こうしておけば同じHTMLでも、パソコンがアクセスしてきたときには多段階で、スマートフォンがアクセスしてきたときには幅が狭いので1段階で表示するといった切り替えを実現できます。
MEMO
スマートフォンかどうかを判定するには
①Webブラウザの種類を識別する
②Webブラウザの幅が一定幅未満かどうかを調べる
という2つの方法があります。②の方法はレスポンシブデザイン(responive design)と呼ばれ最近の主流です。レスポンシブデザインの時はWebブラウザの種類を判定するわけではないので、パソコンでもWebブラウザのウィンドウ幅を縮めると1段階になるなどの表示が変化します。
・パソコンとスマートフォンでCSSを切り替える

最後に
いかがだったでしょうかHTMLは文章の構成、CSSは見た目みたいな感じで分けられています。
HTMLとCSSはまとめて紹介されることが多く、覚える際にもHTMLの流れでCSSも覚えるというように一緒に覚えることが多いとは思いますが私の方ではあくまで機能が違うため別々の記事で紹介しています。
Webページがどういう構成か知りたい方はHTMLとCSSをメインに覚えていただけたらと思います。
ではでは